By Brittany Stewart
In my previous article, I covered how to use mind maps to create your test strategy and test plan. I suggest you check that out if you’re new to mind mapping. Now, I’ll walk you through how I’ve easily created test cases using a mindmap, giving you a step by step breakdown with some practical examples.
Good test cases that guide testing activities in an effective and efficient manner are critical. However, within a waterfall environment, the creation of test cases can be unnecessarily tedious and inefficient. Traditionally, the process involves creating test cases and test scenarios at the beginning and then executing those test cases at the end of development.
Over a two-month period using this traditional approach on a project, the team encountered some significant issues:
- We spent (read: wasted) too much time during the test execution phase to modify and update previously created test cases.
- User flows and scenarios were not always clearly defined.
- Collecting and sharing feedback with the team on test cases and scenarios was difficult due to the complexity of the documentation.
- Collaboration was a pain and meetings were unnecessarily long.
To resolve these issues, I experimented with mind mapping. This allowed me to quickly and easily design a lean test case suite that was simple to share and maintain without compromising on test coverage. Essentially, we used mind maps to turn the complex test case scripting process into a lightweight, iterative one that focused on the user interaction with the application features.
It helped us to clearly outline the user flows and scenarios. It also aided with the definition of areas with more complex business and application logic that would require heavier testing. An added bonus for us was how it helped identify gaps in security and usability that we missed in the planning process.
After 3 months of using mind maps, it became evident that this approach was a more efficient way of creating and sharing test cases. It provided great value not just to testers but to the wider product team and stakeholders.
To show this principle in practice, let’s imagine testing a simple social networking application called “Eccentric” – a mobile and web app designed for young women to engage in a safe digital community. Users can interact by posting, sharing, liking, and commenting on videos and images. The application also allows parents (Admin) to engage and monitor their child/children’s activity.
We will start with the breakdown of user stories for 3 main features of this application:
- Sign Up
- Profile Page
- Discovery Page
Example: Using Mind Maps to Create Test Cases for a Social Networking App
To show this principle in practice, let’s imagine testing a simple social networking application called “Eccentric” – a mobile and web app designed for young women to engage in a safe digital community. Users can interact by posting, sharing, liking, and commenting on videos and images. The application also allows parents (Admin) to engage and monitor their child/children’s activity.
We will start with the breakdown of user stories for 3 main features of this application:
- Sign Up
- Profile Page
- Discovery Page

Now that we have an understanding of the app, let’s walk through the steps I used to create a mind map for test cases for Eccentric:
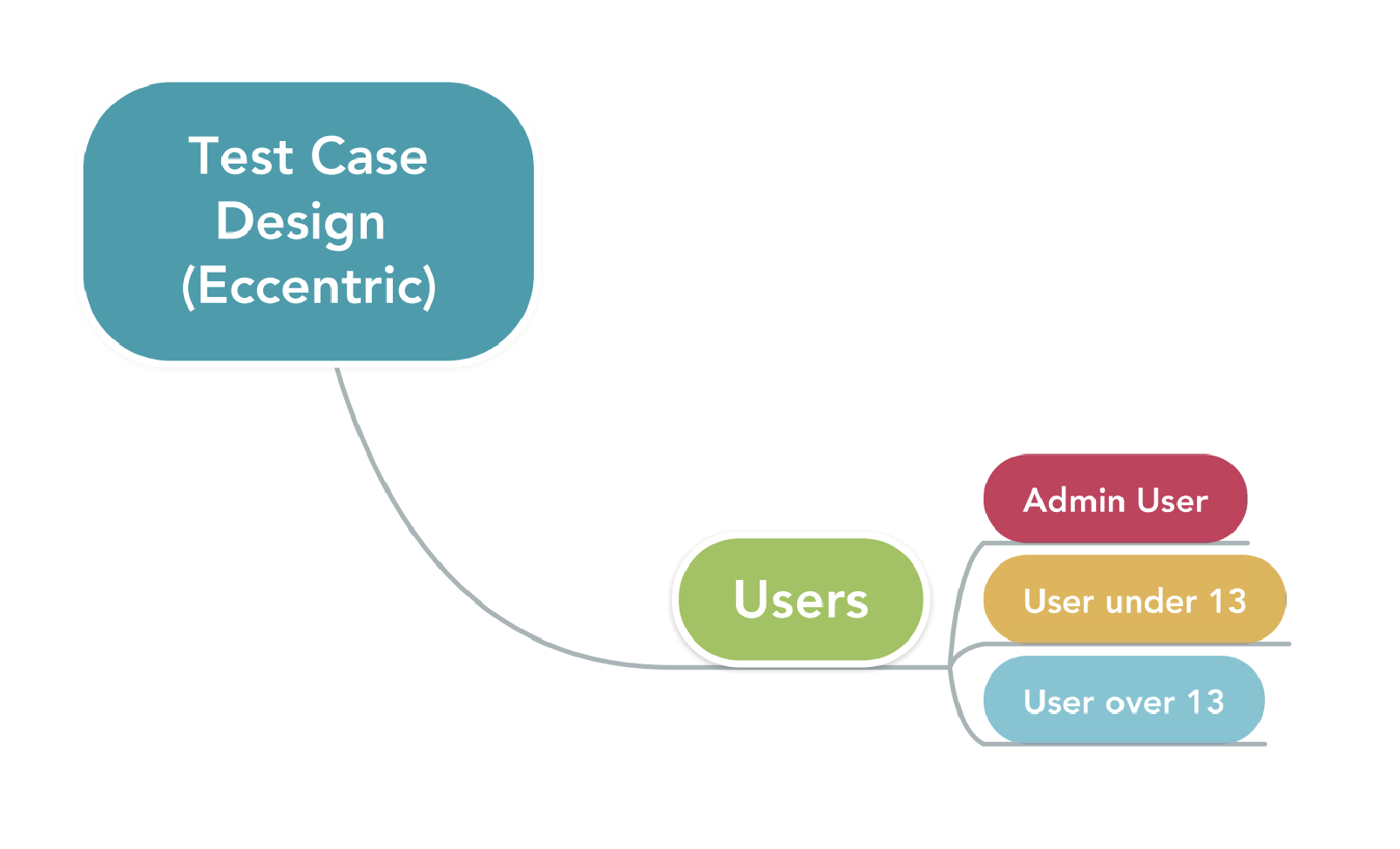
STEP 1: Identify the users of the application
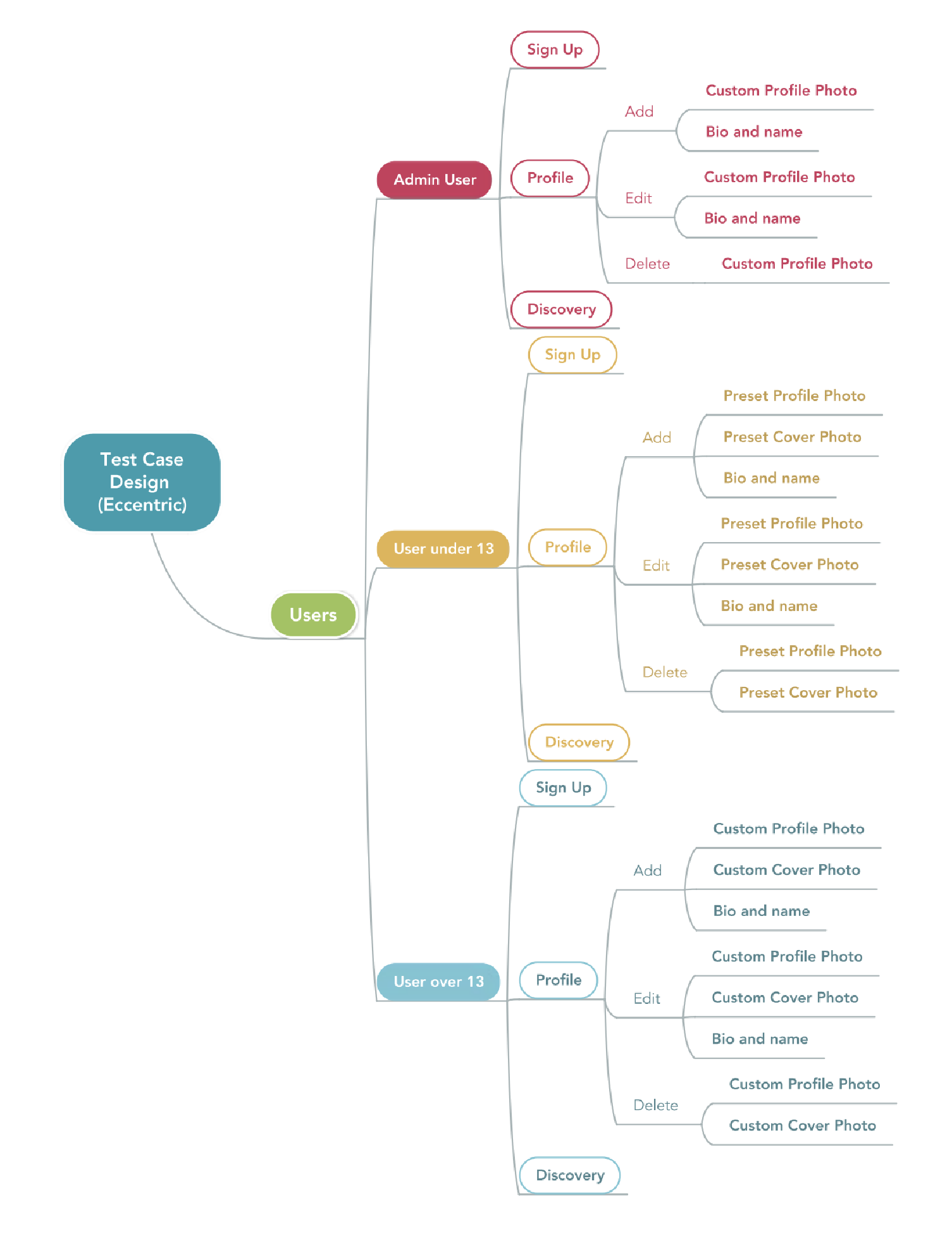
Based on the user stories shown above, we have three users: Admin, users over 13 years old, and users under 13 years old. These users were set as the main topic nodes on the mind map:

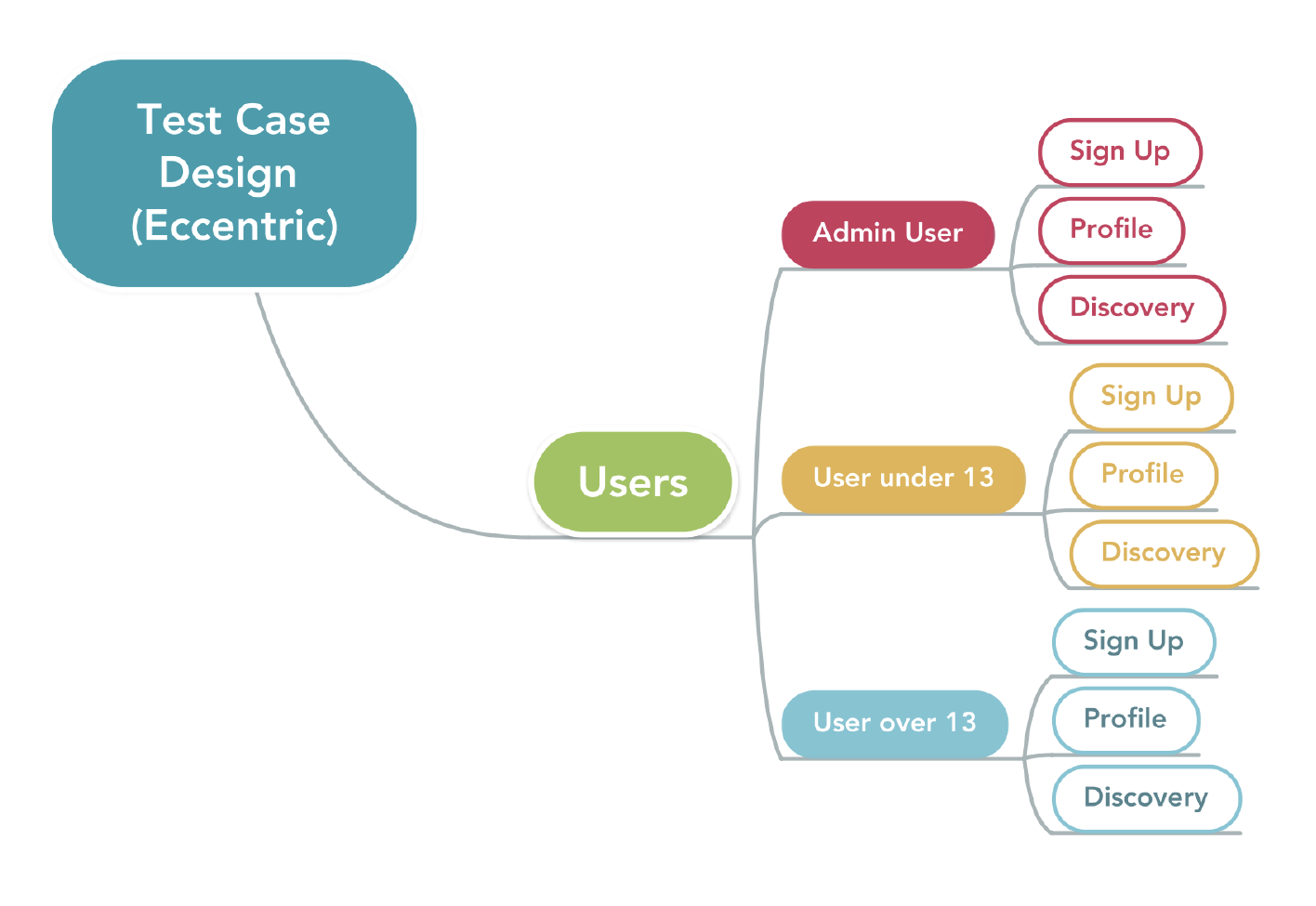
STEP 2: Identify the features of the application
By reviewing the requirements and carrying out exploratory testing, I outlined a full list of the high-level features of the app. For this example, I simply added the main features to each user topic node created in Step 1 as individual branches. In this example, the mind map shows that each user has access to three features: Sign Up, Profile, and Discovery.

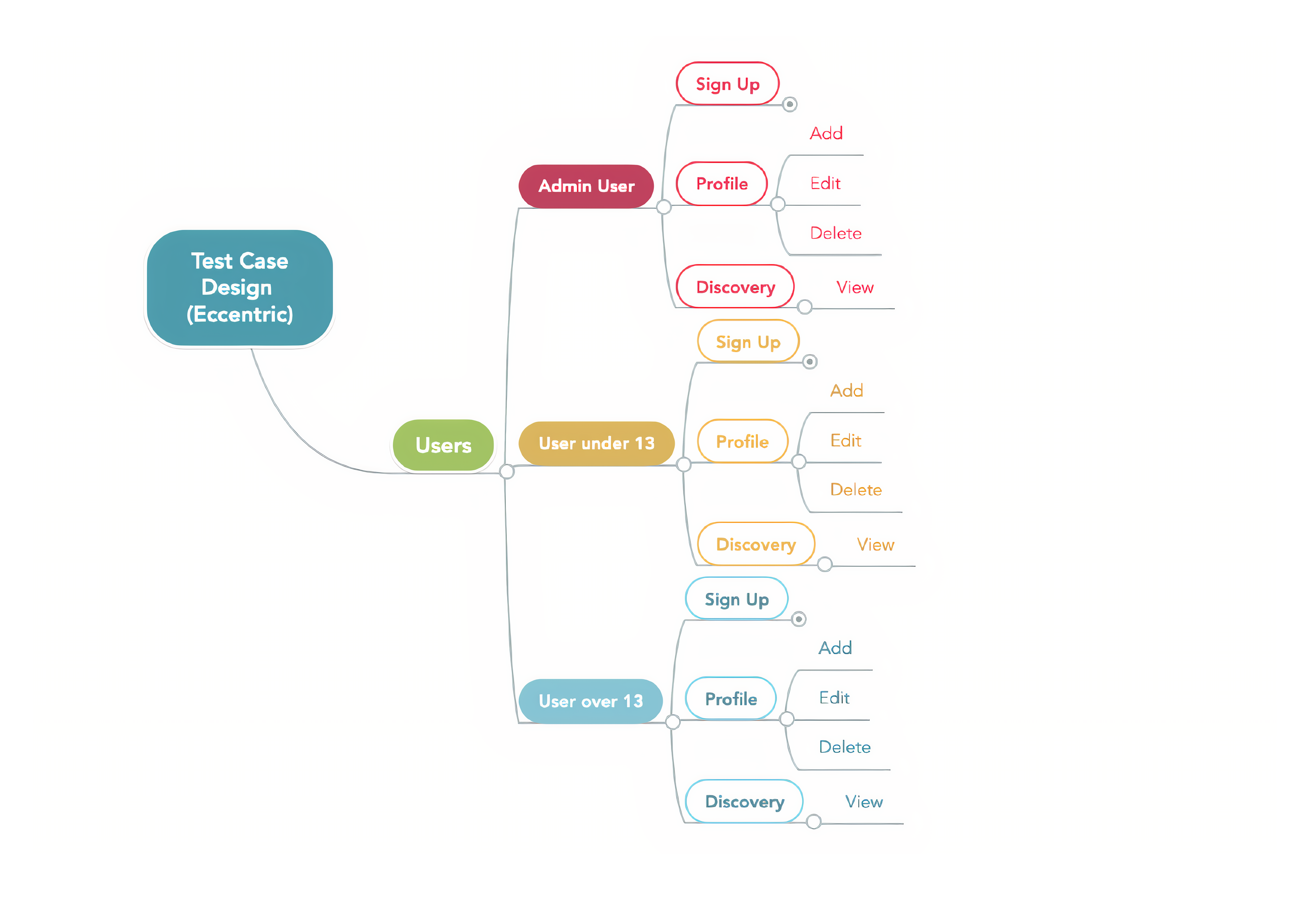
STEP 3: Identify the basic actions to be performed by the users on each feature
In this step, we identify and add the actions that can be performed using each feature. It is important to add ALL relevant actions for each feature, even if they are not clearly stated in the user stories. This improves your test coverage by making it easier to analyze all user flows and uncover potential defects in a more comprehensive and accurate way.
For Eccentric, some of these actions included “Create or Upload”, “Update or Edit”, “Delete or Cancel.” From the feature branches added in Step 2, each basic action related to each feature was added as a new branch. For this example, we also detailed the actions for the sign-up feature of our Social networking app “Eccentric” using various possible inputs.


It can be easy to miss areas in your application that have more complicated business logic. Adding all actions to your mind map allows you to quickly notice areas where the logic is more nuanced. If your mind map is done correctly, it can also help you notice constraints in user flows and related app functionality/features.
Listed below is an example of nuanced business logic for Eccentric:
- Admin users should be able to add their bio and name and ‘Custom Profile Photo’ only;
- Users under 13 can only select a ‘Preset Profile Photo’, a ‘Preset cover photo’, and their name and bio; while
- Users over 13 can add both ‘Custom Profile Photo’ and ‘Custom Cover Photo’.
This was a critical distinction for us not to miss in testing since the app needed to be compliant with COPPA, which restricted the collection and use of sensitive information for users under 13.

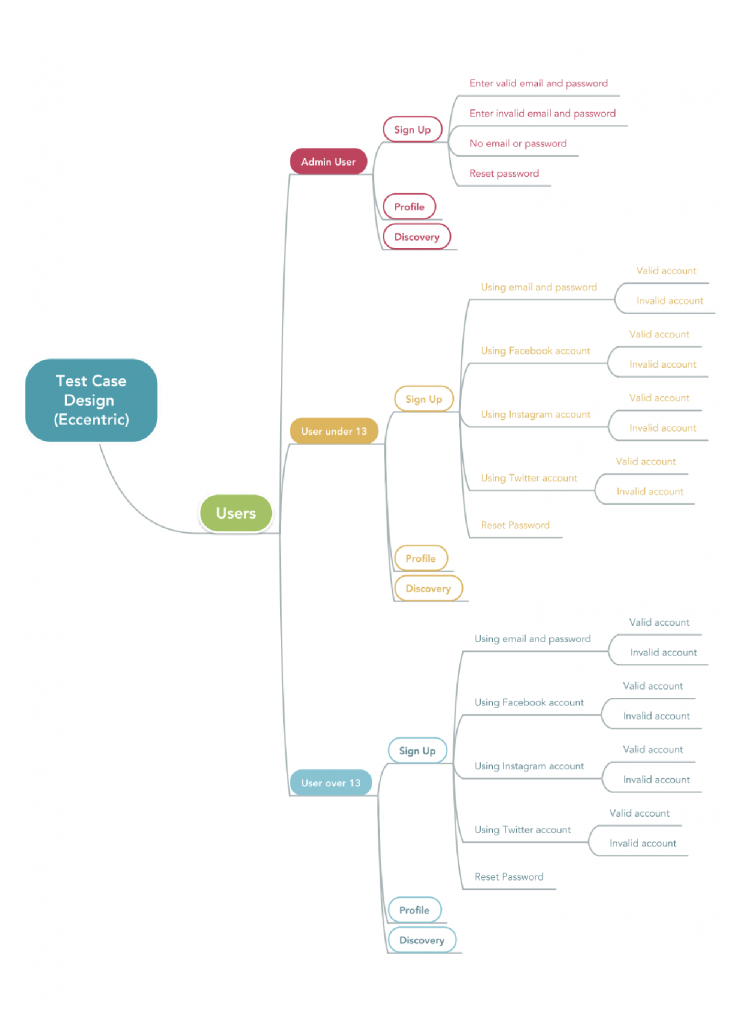
(Optional) STEP 4: Convert mind map content into written test cases
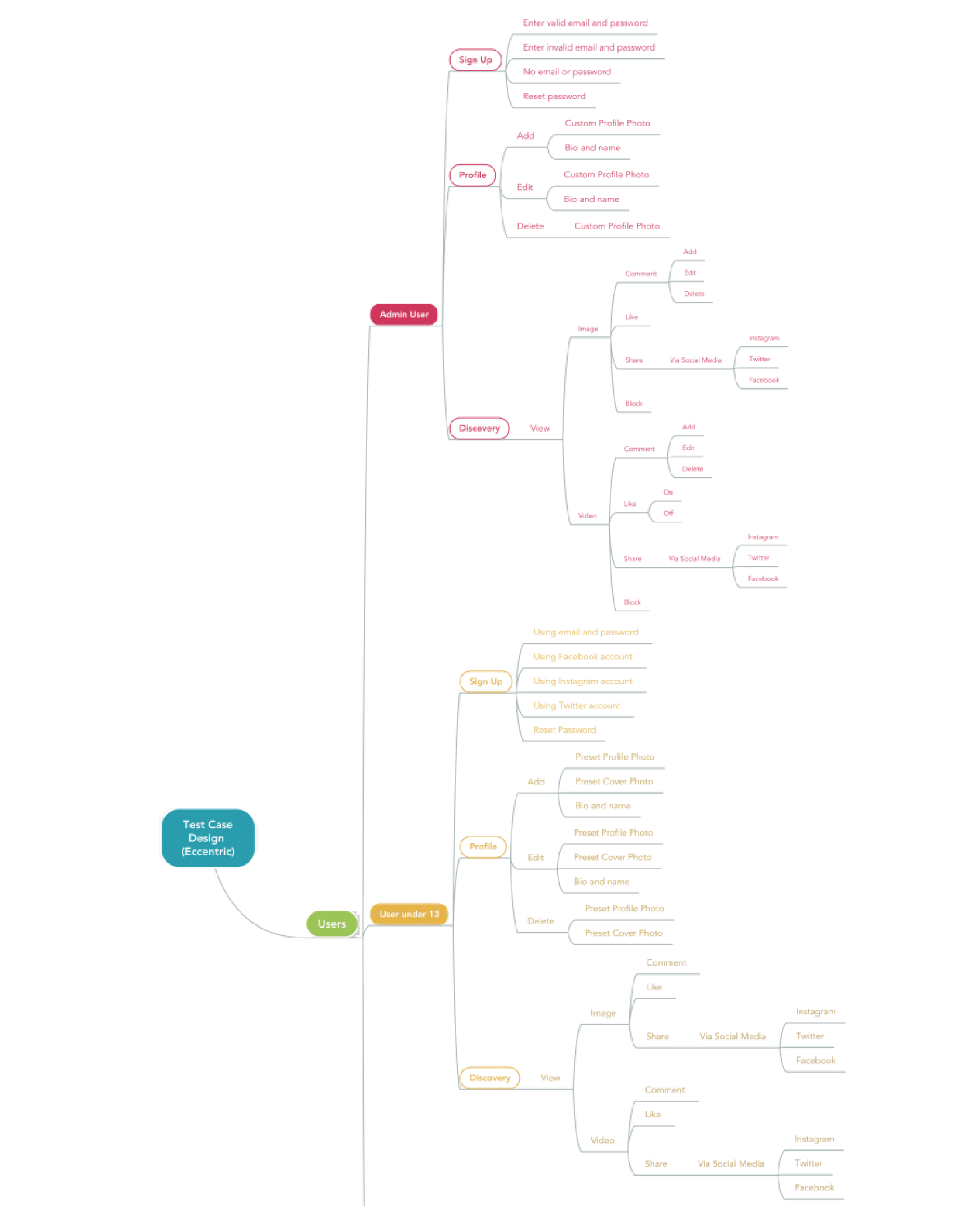
Written test cases are still important, and you’ll probably need test cases to add into your test management tools. The mind map can help to better organize your test suite. To do this, I simply expanded the mind map after completing Step 3 and analyzed the information by following the lines between the nodes from left to right. ‘
Here’s the expanded view of the mind map when complete:

Many test scenarios have been highlighted in the expanded mind map above, but I’ll only focus on a few to demonstrate the conversion. Reading from left to right, test cases can be written like this:
- Verify that an admin user can sign up with a valid password.
- Verify that an admin user cannot sign up with an invalid password and email.
- Verify that an admin user can successfully reset a password.
- Verify that a user under 13 can sign up using valid Facebook credentials.
- Verify that a user under 13 can share images and posts via social media.
- Verify that a user under 13 can add a cover photo and profile photo from the preset gallery.
- Verify that a user over 13 can edit bio and name.
- Verify that a user over 13 can delete a profile and cover photo.
- Verify that a user over 13 can sign up using valid Twitter credentials.
Check out Part Three of the Mind Mapping series to learn how to create Test Summary Reports Using Mind Maps.
